目次 [Contents]
ついにChromeもマテリアルデザインに。
Google、マテリアルデザインを採用したGoogle Chrome v52 for Macをリリース。
↑AppleChさんより引用
なお、本記事はデザインについて書いてあります。最新Chromeの機能アップデートなどのニュース自体は日本語の↑こちらが便利です。わたしは機能の進化やセキュリティ強化よりも、デザインの変更を喜んでお伝えしたいです!
何が起こったのか
Googleの謹製ブラウザのChromeくんが、以前よりオプション扱いであった「マテリアルデザイン」を、最新版v52から正式に採用しました。
タブバーを始め、お気に入りフォルダのアイコンのフラット化など、UI(ユーザーインターフェイス、見た目のこと)がマテリアルデザインで統一されています。
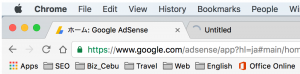
イメージはこんな感じ。実際の画面のキャプチャです。

スッキリデザインで嬉しい。フォルダのアイコンとかが気持ち良い。
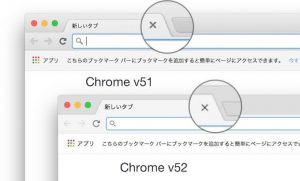
ちなみに変化前との比較はこんな感じです↓

そもそもマテリアルデザインって?
話すと長くなるのですが、一番わかりやすく言うと、すっきりしたシンプルなデザインのことです。グラデーションや模様パターンなどは極力排してあります。
簡単に言うと、折り紙で画面UIを作ったらどうなるか、です。
いろいろな色の一色染めの紙が、順番を持って重なりますよね?それがマテリアルデザインです。(紙の重なりなので影はできる)

折り紙で作ろうと思ったら、アイコンなども実際の本物のような質感(スキュアモーフィックデザインと言います)にはできないですよね。極力少ない色で、少ないパーツでそれを表すように作るのです。
過去のGoogle謹製のNEXUSというAndroidスマホのアイコンで見ていくとよくわかります。
これがJellyBean時代。
そして、マテリアルデザインがっつりになった後のやつ。

一つ前の主流だったLollipopから現行主流のmarshmallow、そして超最新のNougatもこのアイコンです。
ちなみにAppleはフラットデザイン化と言ってます。
究極的にはGoogleといってることやデザインの規定や方向性が違うのですが、だいたいやろうとしていることは「直感的にわかるように配慮した、割とスッキリしたデザイン」を進めている、と思えば大きな間違いはないのでしょう。
なんでマテリアルデザインとかフラットデザインが進んでるの?
(ここからは先進国の時間軸で話をします。それ以外の国も入れると、未だにスマホ拡散期のところとかもあるのでややこしくなりますゆえ。)
スマホ拡散期には実際のものに近いようなリアルなデザイン「スキュアモーフィックデザイン」がもてはやされたのに、なんで今スマホ成熟期に、スッキリデザインなの?
スマートフォンやPCの機能でいうと、昔の方が今より性能が低かったです。なのによりリッチな表現スキュアモーフィックデザインで、ガンガンに性能が上がった今は逆に容量を食わなそうなデザインなのか。
ここは諸説あるのですが、昔(スキュアモーフィックデザイン時代)は性能が上がってて、「できることをどんなんやろう期」だったように思います。なので、「ほらこんなデザインもできるちょ、あんなのも表現できるぜ」と競い合ってたように思います。
その競争がある程度飽和状態になって落ち着くと、今度は逆に
「洗練された表現の方がクールなのでは?」
「見た目は洗練されていて機能で勝負」
のような土俵に変わっていったのではないかと思います。
なので、性能の向上とは逆行したようなデザイン表現にはなってますが、より洗練されたものを求めるという意味では正当進化のように感じています。
好き嫌いは分かれる?
わたしはスッキリデザインの方が大好きなのですが、そうでない人もたくさんいるようです。
AppleがiOS7でフラットデザインを採用し、Apple謹製アプリのアイコンを始め、UIなどをどんどんフラットデザイン化していきました。その時に多くのユーザーから反対意見が出てました。
「使いづらい」
「シンプルすぎて、何もかもが記号化されるので、わかりづらい。」
という感じです。
直感的にわかるように、スッキリさせすぎた結果、直感的には分かりづらくなってしまったパターンもあったのかもしれません。
でも多くのアプリベンダーはAppleの意図絵を汲み取り、自社アプリのアイコンを即したものへ変更してきました。
人気アプリでいうと、アイコンだけでなくUIの対応も早かったのがEvernote。もう少しでオワコン化しそうですが、当時は良いスピード感の対応だったのです。アイコンが少し時代遅れになってきているけど象徴するものなので変えないのでしょうね。
そして対照的に、人気アプリではあるがずっと対応してこなかったのがInstagram。どう見たって他のアプリとの調和がとれてなかったのに、おしゃれさんご用達アプリみたいなポジションだったのはすごいことです。調和どうこうは除いて、今はだいぶマシになった感じします。元のアイコンの方が良かったという声も多くあるみたいですが……。

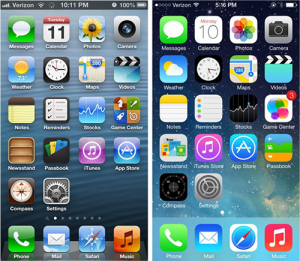
iOS6とiOS7比較。sabanavi.comより。
どっちが好きですか?
まとめ
GoogleやAppleがスッキリデザインを推し進めることは私や他の「スッキリデザイン大好き人間」たちには歓迎されうることです。それが今回ついにMacのChromeにも正式採用されて、私は嬉しいです。
世の中のすべてのものはデザインされています。この記事で少しはデザインに興味を持っていただけたら幸いです。
ちなみに、Googleのマテリアルデザインの歴史やもっと細かく知りたい場合は、こちらがめちゃくちゃ参考になります。(日本語です)






















コメントを残す